Most fitness apps support activity, progress tracking, and form but lack detailed insights into muscle engagement. While they provide motivation and logging, few emphasize how body positioning affects target muscles—exactly what Perform aims to address. With its sleek black, white, and gold design, Perform encourages users to create personalized workouts based not only on exercises but also on their variations.

Loading Page

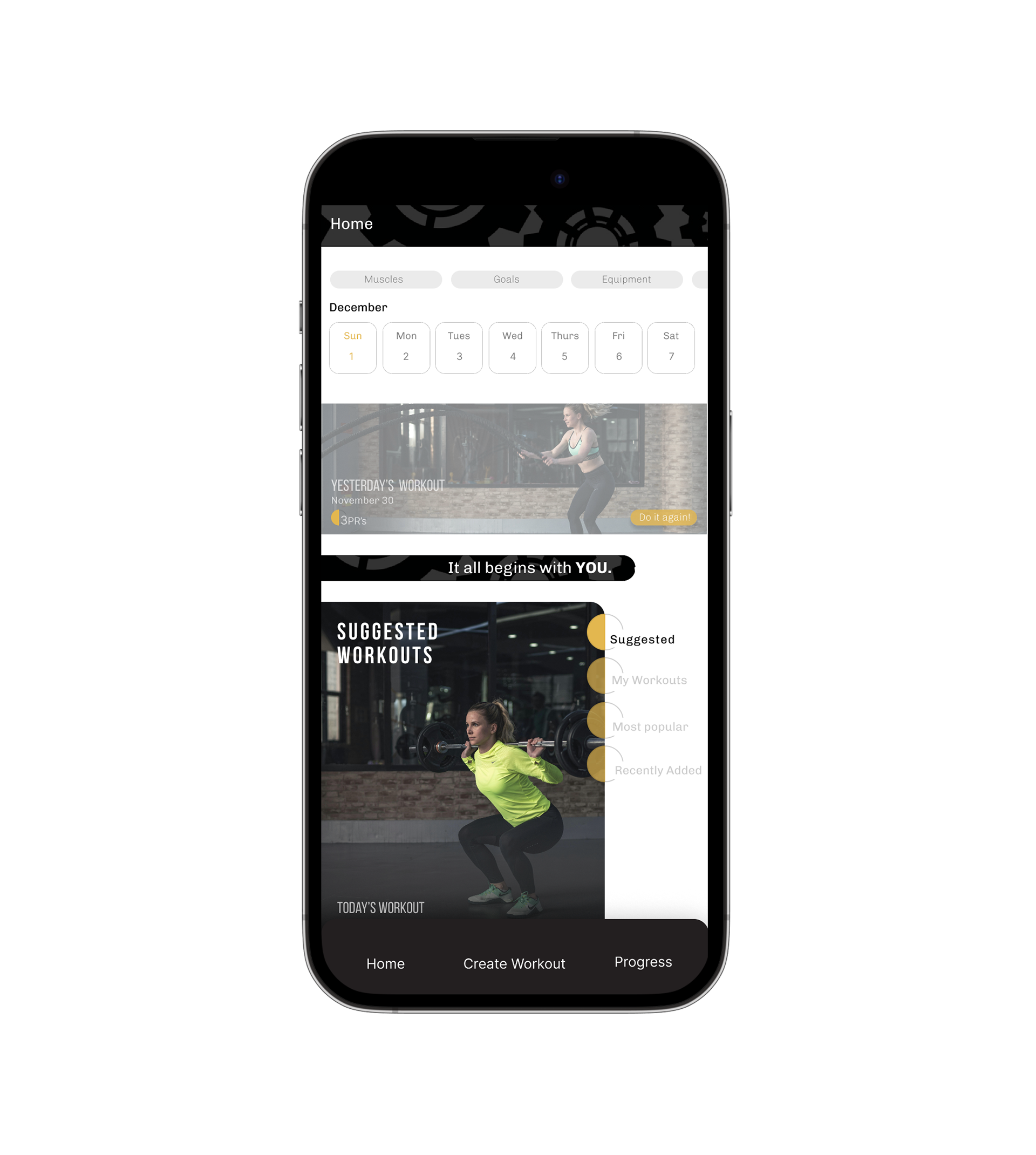
Home Page

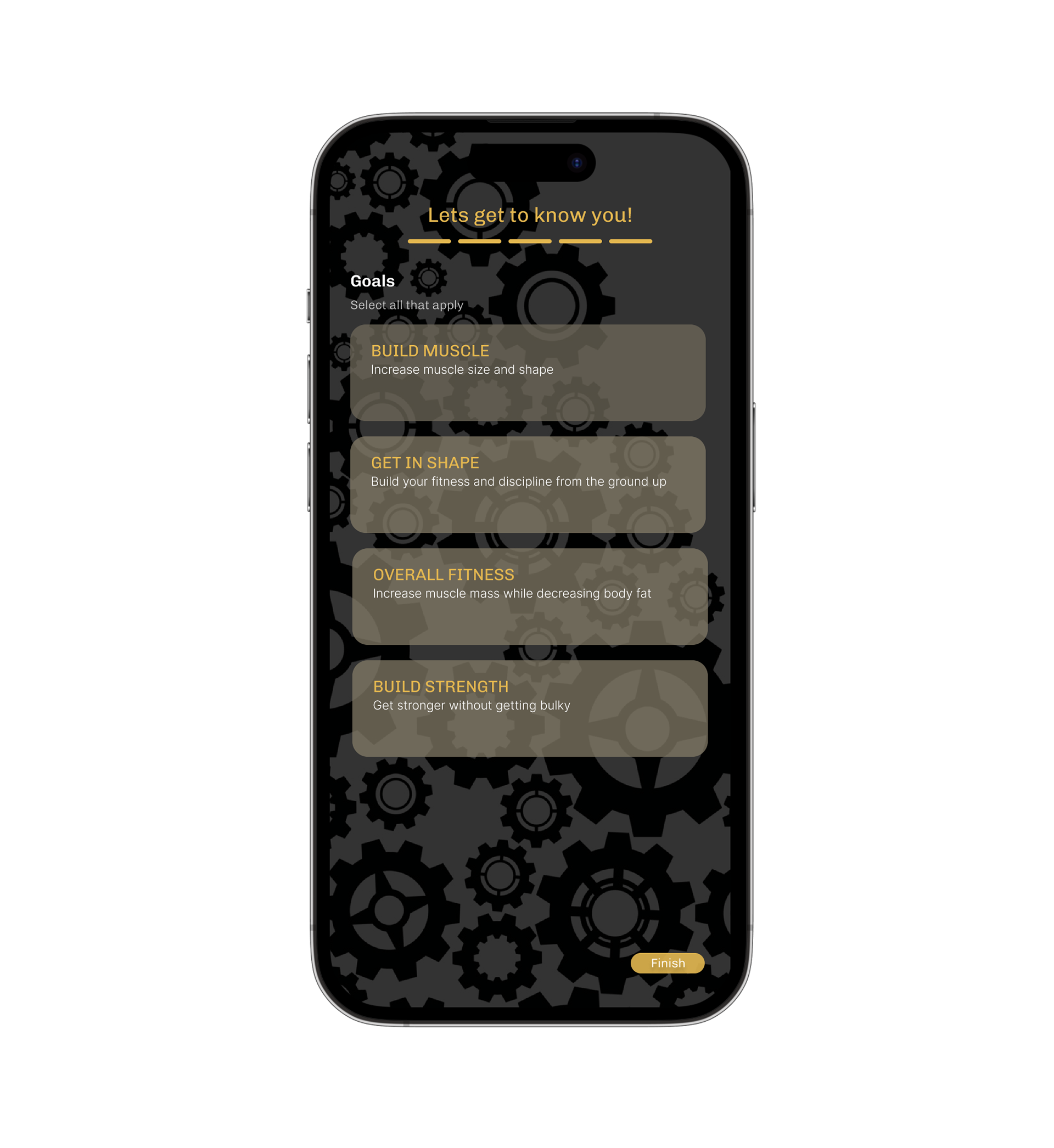
Onboarding Questions

Onboarding Questions

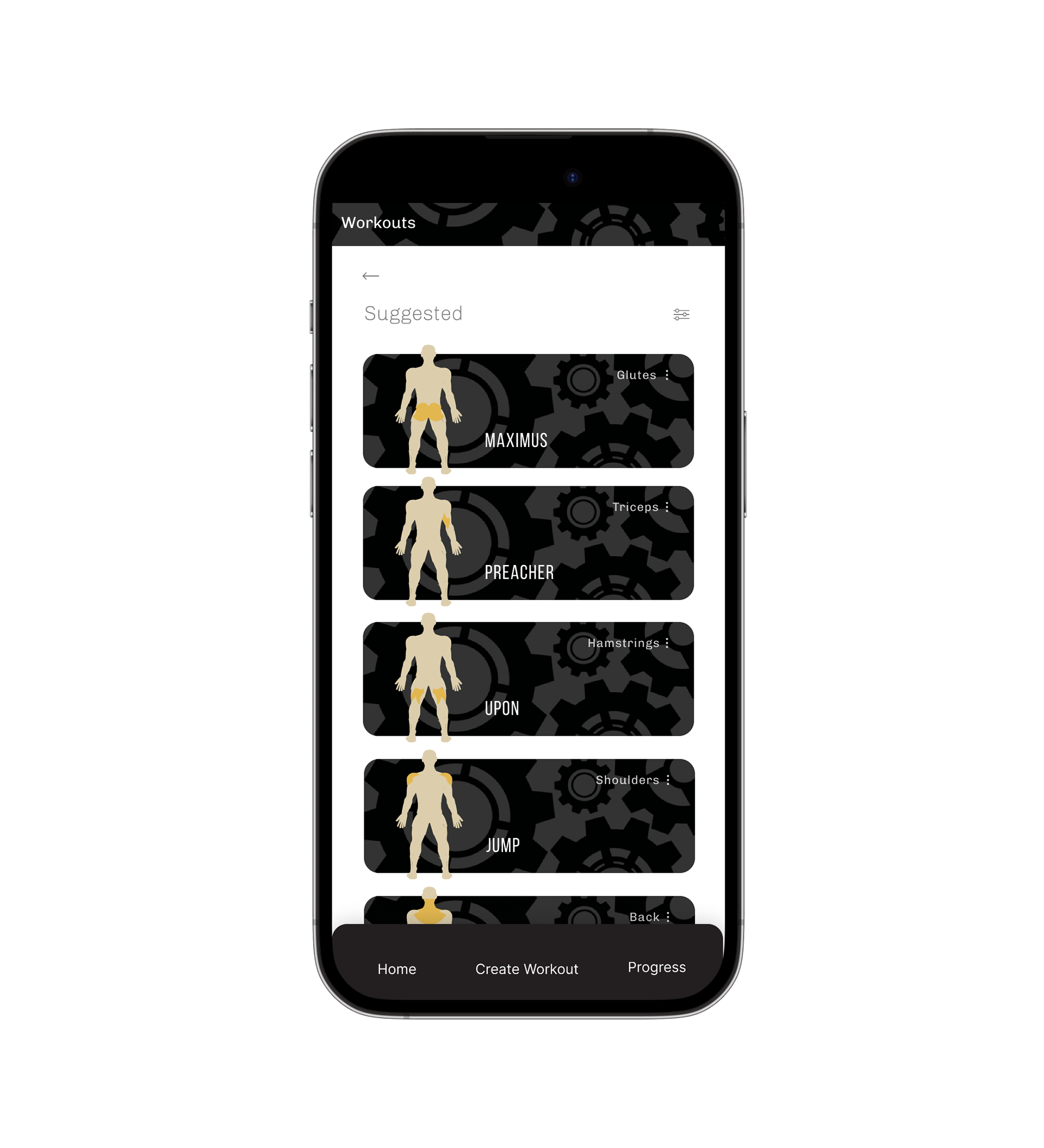
Suggested workouts

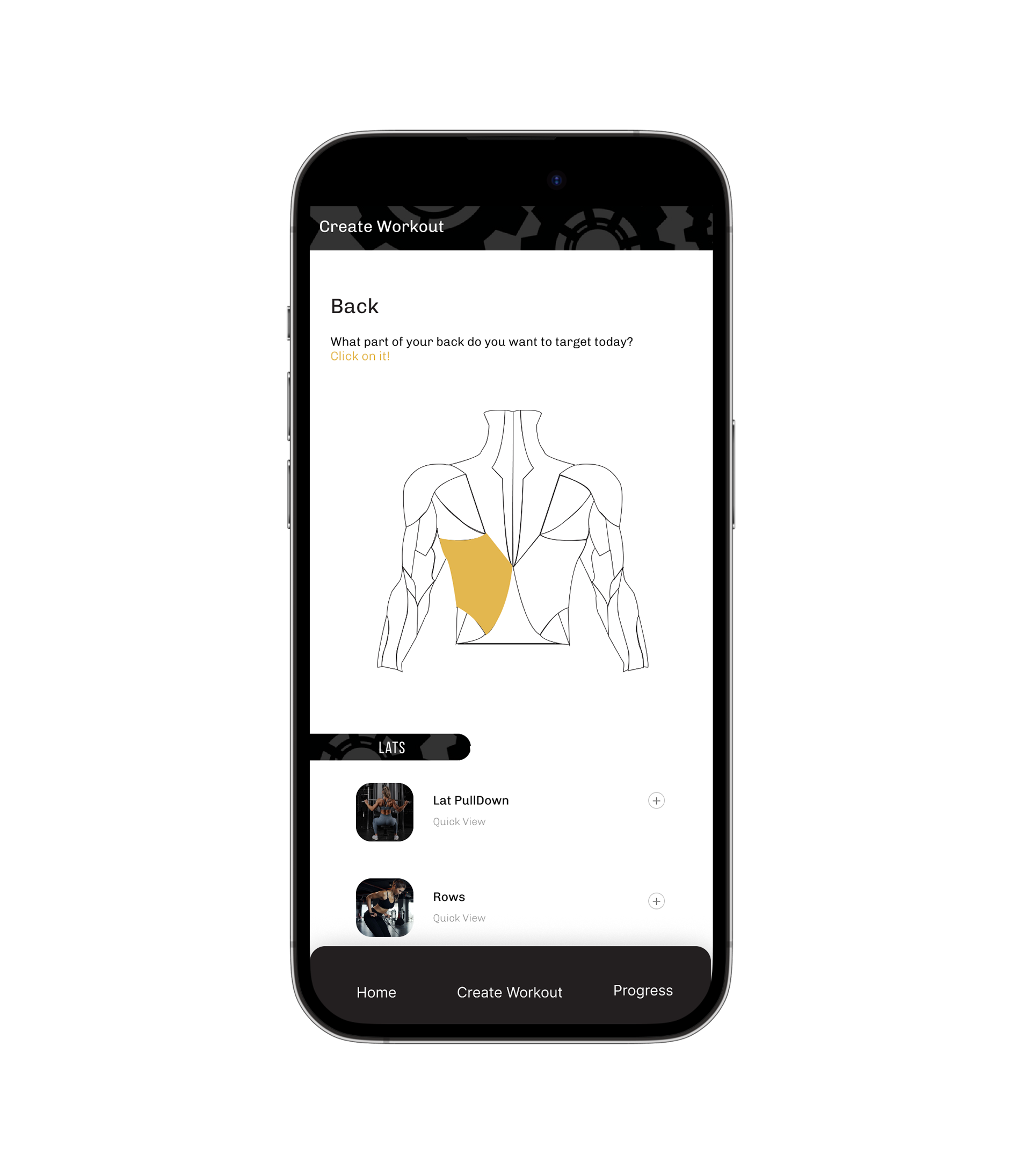
Create a workout page

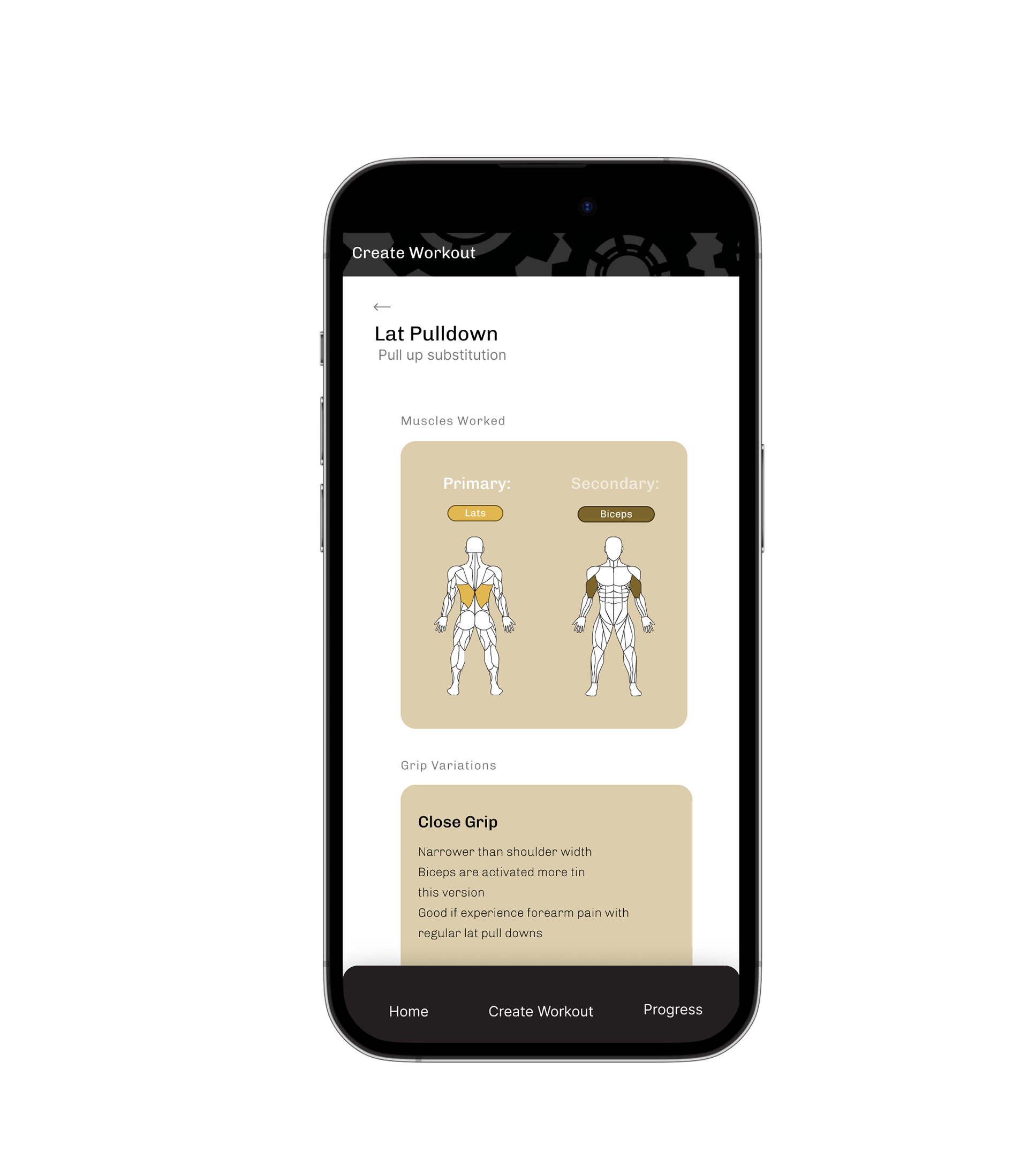
Exercise explaniation page

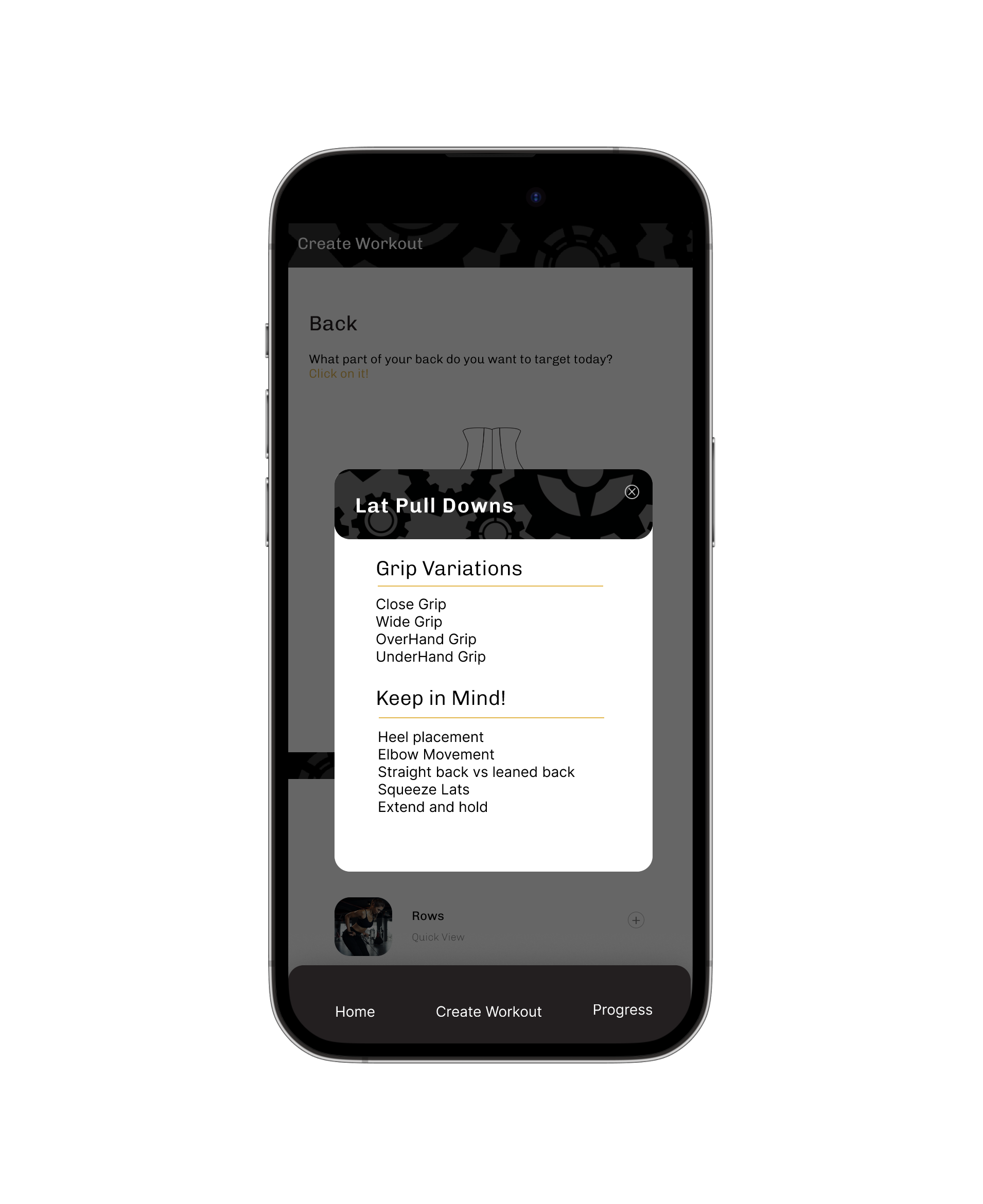
Exercise explaination dropdown

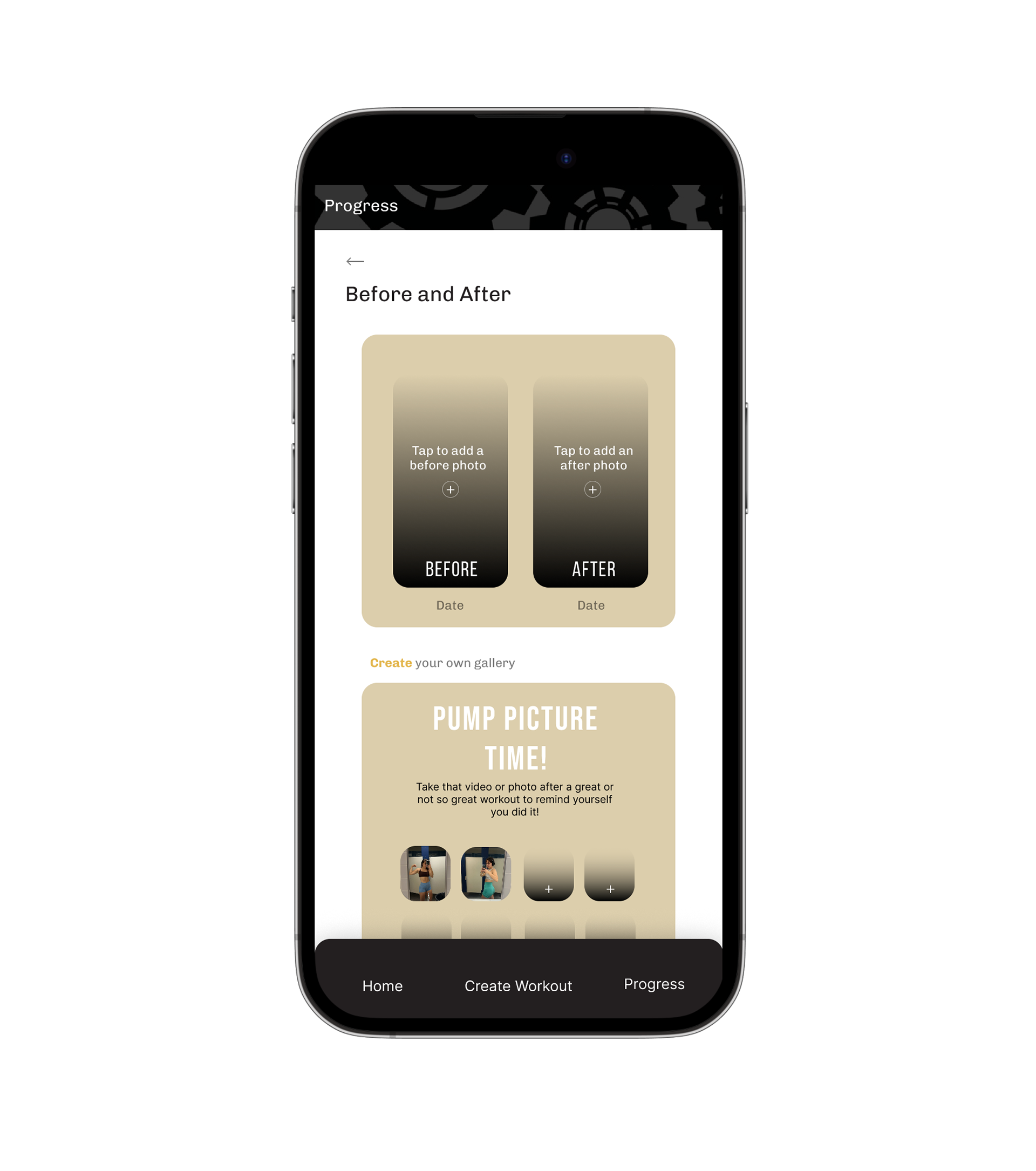
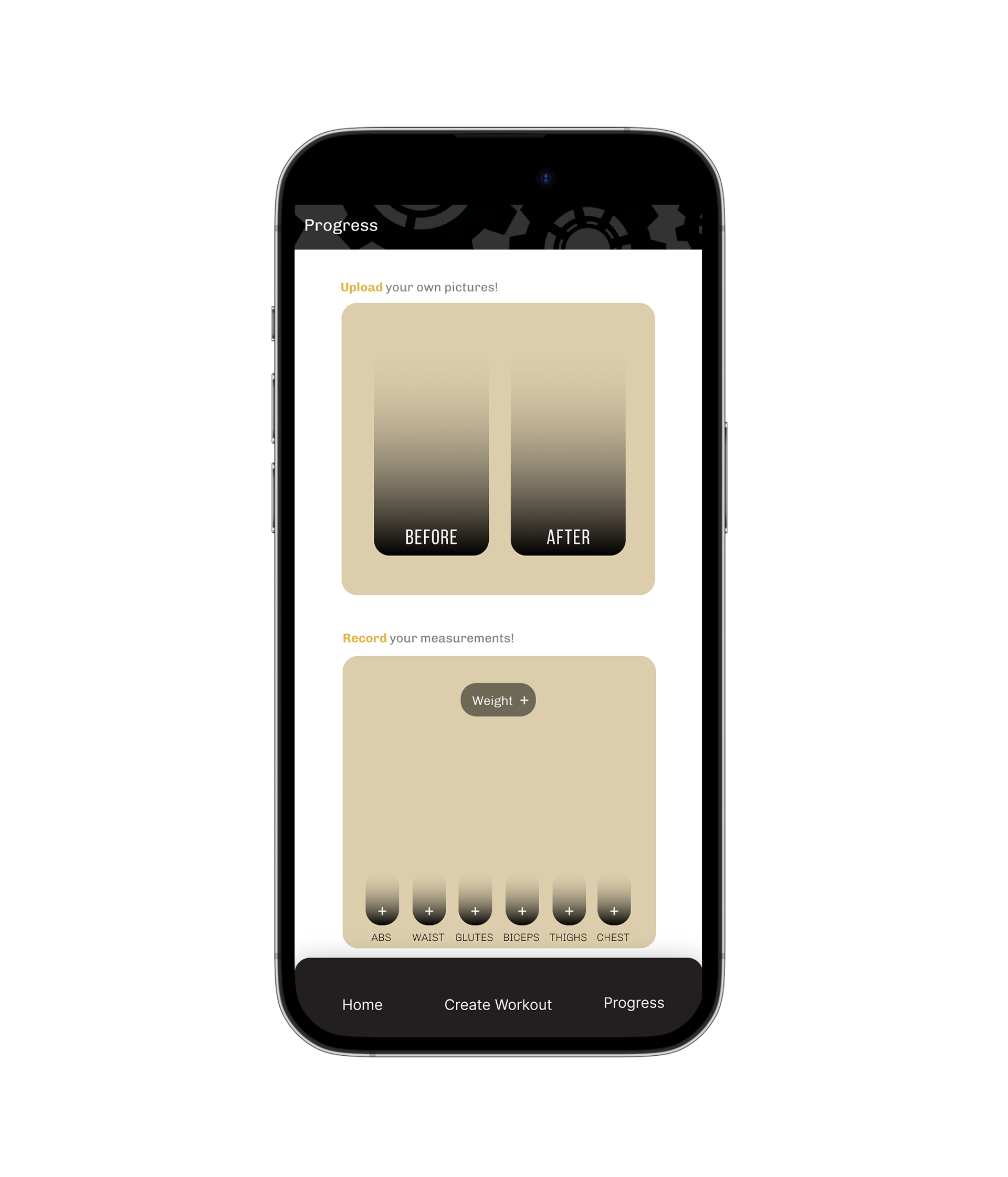
Place to track your progress